York Pirates!
About This Website
This is the website for the York Pirates! game. This game is made by Bermuda Digital Entertainment (Team 7) for an Engineering 1 group project at the University of York, based off work by Bass2 (Team 14).
The game can be downloaded from our GitHub repository.
- Home - This page will go over what York Pirates! is, how to play it, and provide information about how our code works.
- GitHub - Our GitHub repository contains all the code for the project, as well as downloads.
- Assessment 1 - Work by Bass2 for the first half of the project.
- Deliverables - All the project deliverables will be listed here.
- Plan - Information about how the project was planned throughout development is shown here.
- Use Case - Shows our planned use case for the game.
- Files - Any additional files are listed here.
- Assessment 2 - Work by Bermuda Digital Entertainment for the second half of the project.

The Game
Animated Title Screen

Application comes with a main screen, where you can enter a name of your choice, start the game, and view our wonderful title graphic!
Dynamic Tutorial

Our game begins with a tutorial to show even the least inventive player just how to get 100% out of York Pirates!
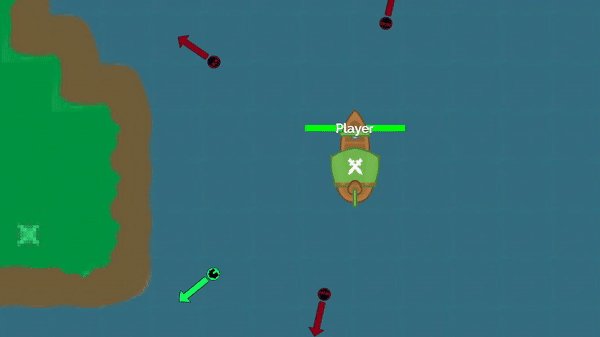
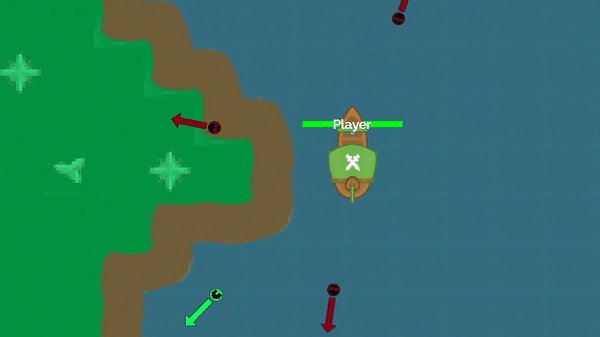
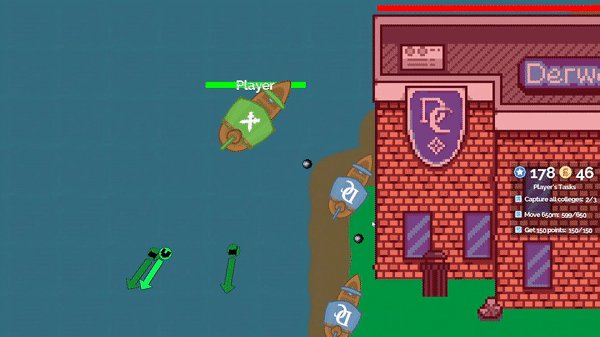
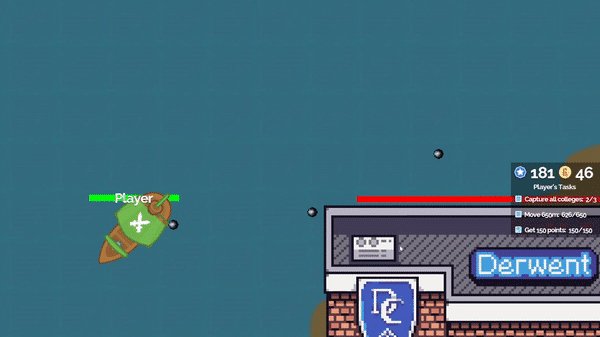
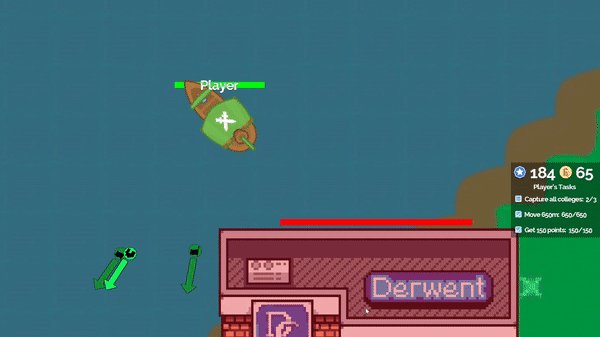
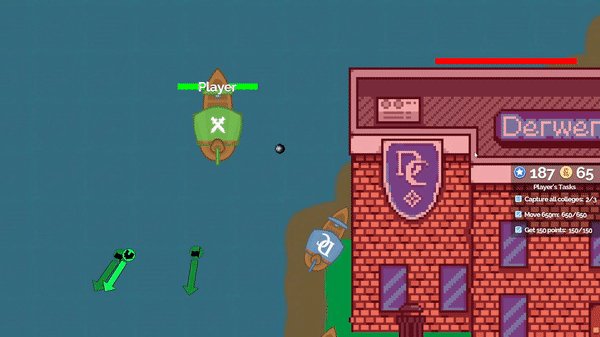
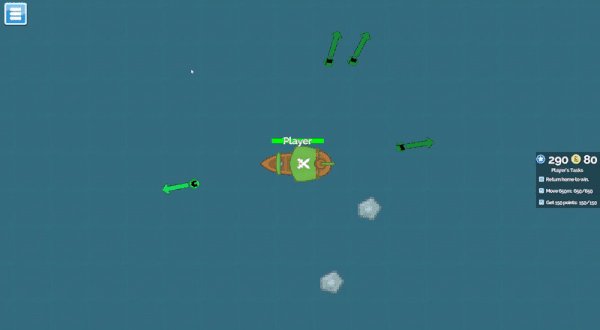
Fluid Goal Indicators

In addition to our seamless movement, the game contains indicators so that you’re never lost in our wonderfully crafted map environment!
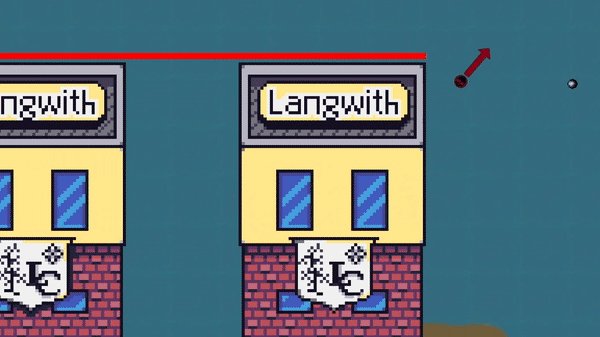
Fast Paced Combat!


Engage in fierce and engaging combat against colleges that feature individually processed projectiles to keep you on your toes!
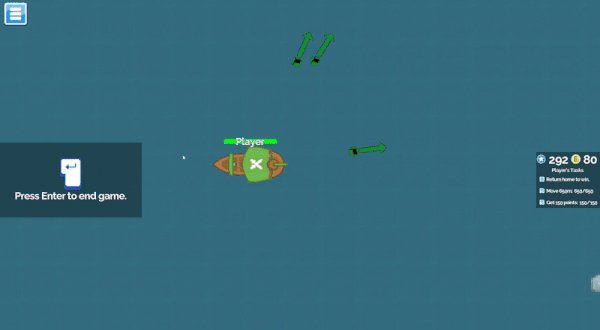
Game Over…

No punches (or in this case cannonballs) were pulled during the making of this game, and player death is implemented and possible!
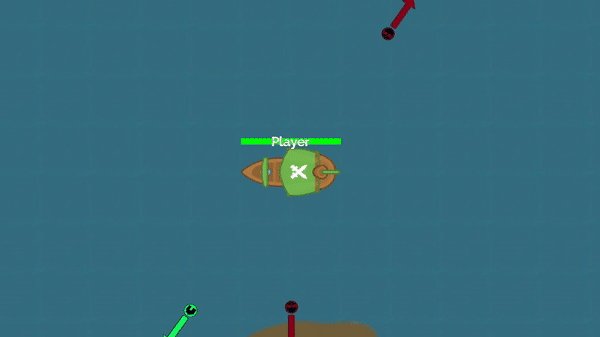
Player Tasklist

In addition to allowing inferior foes to join your ranks (complete with full image and palette swaps!), defeating colleges and other commendable tasks award you with well-earned loot!
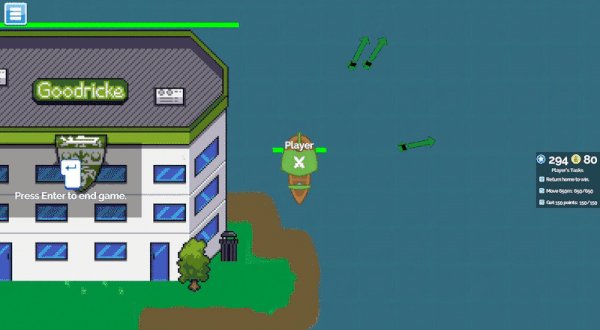
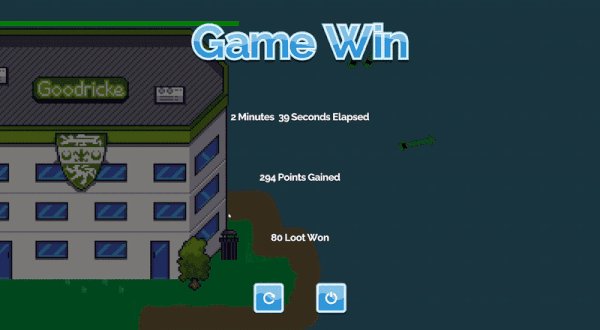
Game Win!

Once all the colleges are captured and you are as satisfied with the gameplay experience as you are with our code, return to your home college to win the game (and pick our code to win at life)!
The Code
Scene2D.UI
We use LibGDX Sprite2D’s UI system to allow User Interface and Heads Up Display (HUD) to be easily rendered and customised.
// Make a table
Table table = new Table();
table.setBackground(skin.getDrawable("Background"));
// Create widgets
Image title = new Image(titleTexture);
ImageButton button = new ImageButton(skin, styleName: "Restart");
// Add widgets to table
table.add(title).expand();
table.row();
table.add(button).expand();
But that’s not all…
 Featuring a UI debug mode! All at the flip of a boolean.
Featuring a UI debug mode! All at the flip of a boolean.
ScreenAdapter
To make managing the project easy, we use LibGDX’s ScreenAdapter. This package allows many screens for both gameplay and menus to be easily put together and organised as their own classes. The easiest way to get the best project structure!
public class ScreenName extends ScreenAdapter {
public ScreenName() {
// Initialise the screen
}
@Override
public void render(float delta) {
// Called every frame
// Perform calculations
// Render graphics
}
@Override
public void dispose() {
// Dispose of assets when done to improve performance
}
}
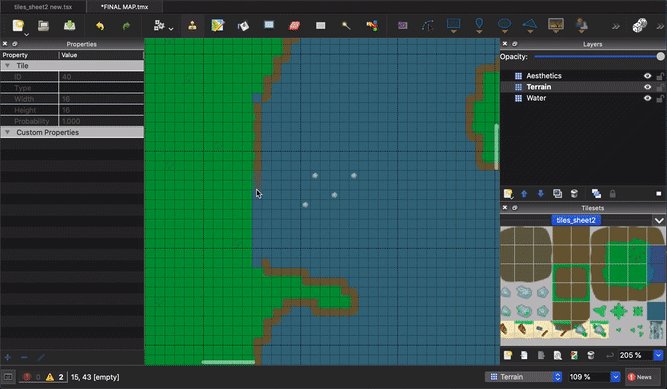
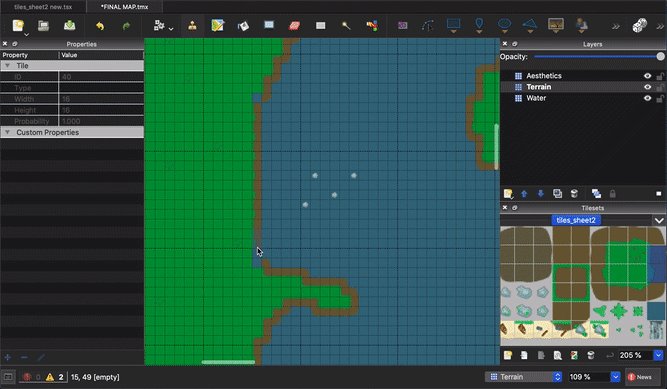
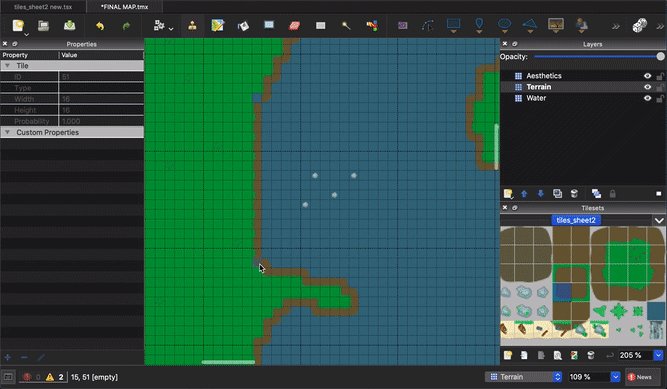
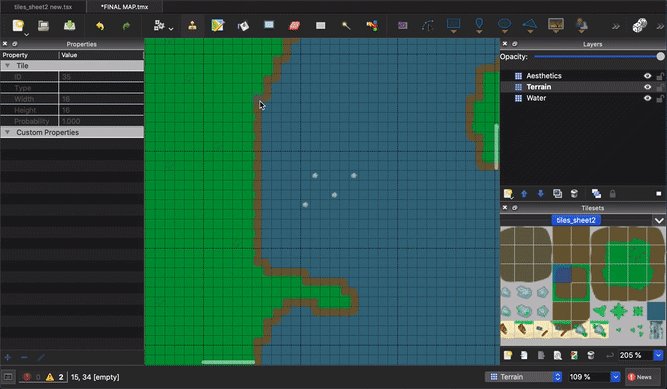
TiledMap
Using LibGDX’s package for Tiled maps is the easiest way to rapidly produce gameplay levels.
The software Tiled can be used to produce levels, with easy to use wide-ranging functionality, it’s the industry’s best for a reason!

Maps from Tiled can be easily imported into LibGDX, and we’ve even implemented our own collision system around it - ready out of the box!