Story Boards
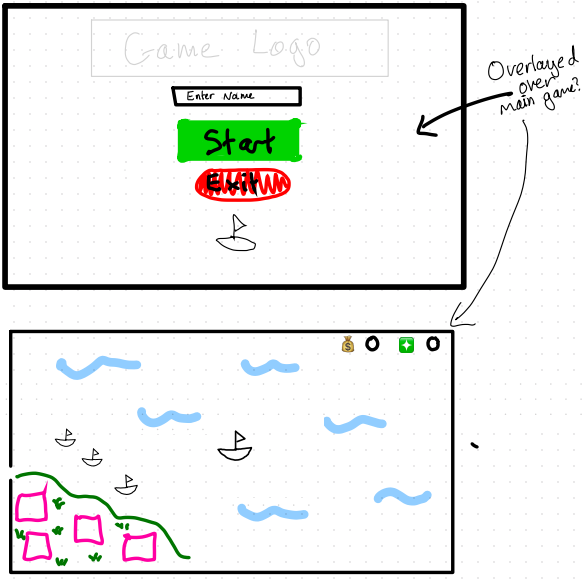
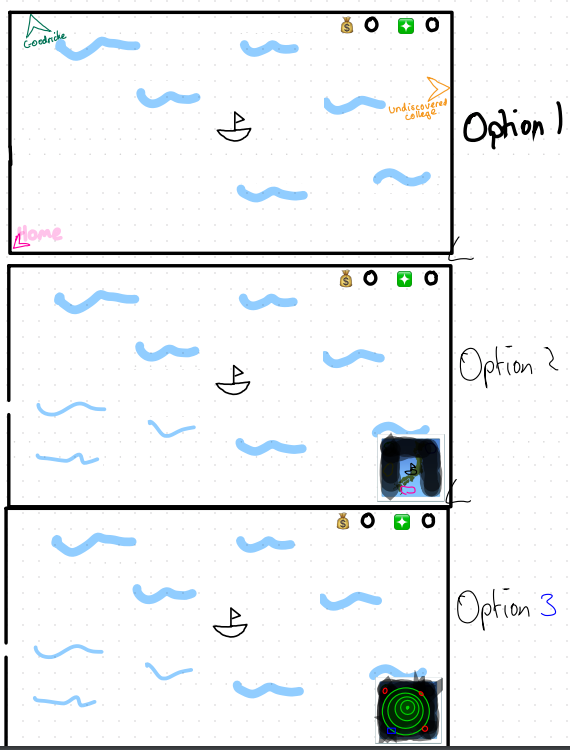
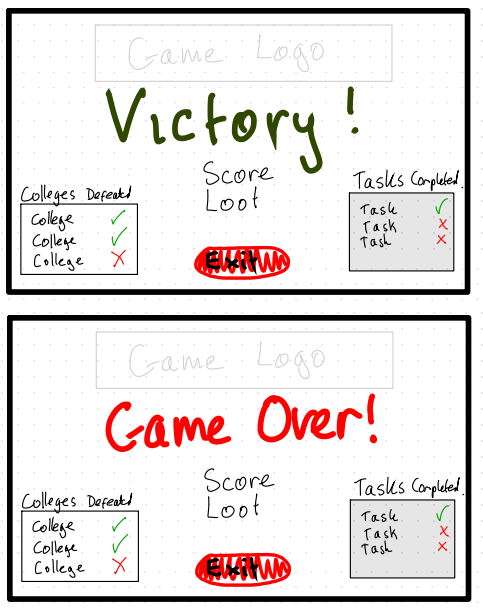
During our initial discussion as a group regarding how our game should look like, we came up with several ideas which are shown in our Story Boards below:




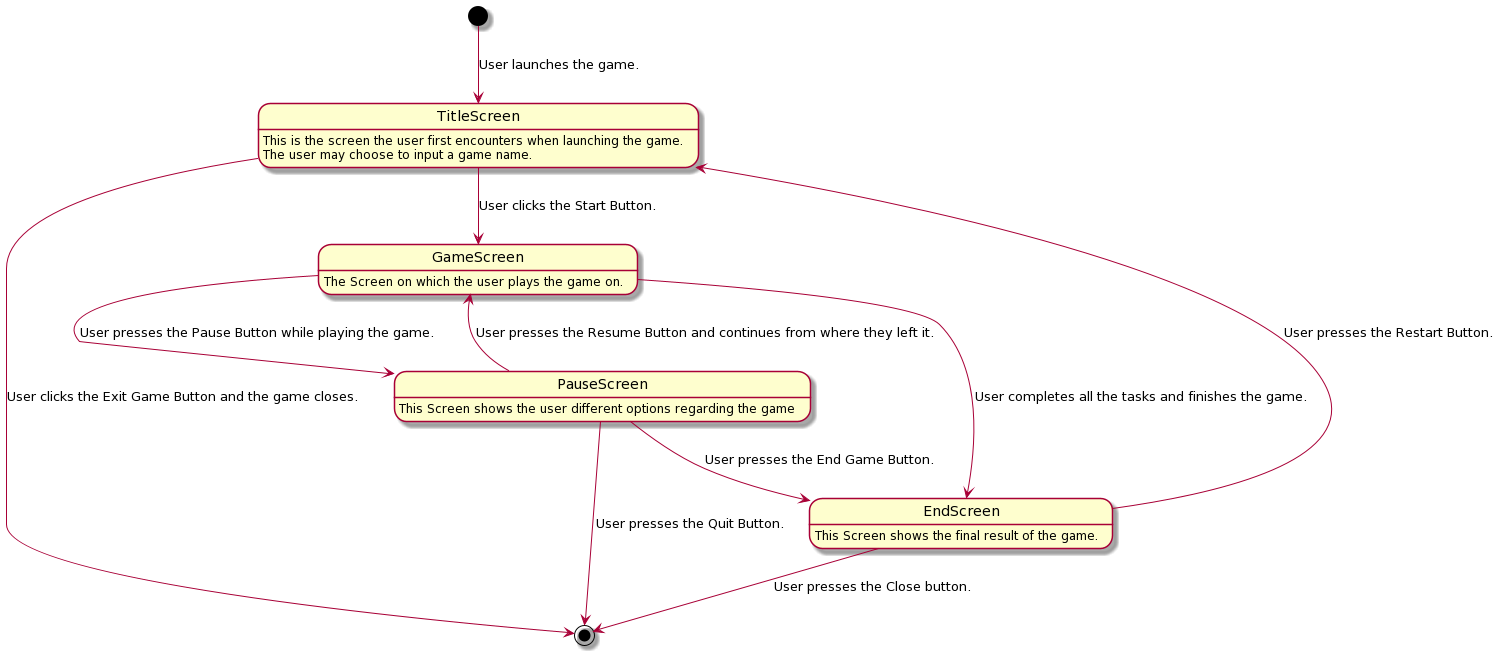
Based on our storyboards, we then designed a Use Case diagram (as shown in the “Use Case” section on our website”), based of which we then designed a State Diagram to show how we will transition between different states of the game. The UML State Diagram is shown below:
UML Diagrams
State Diagram
 UML State Diagram
UML State Diagram
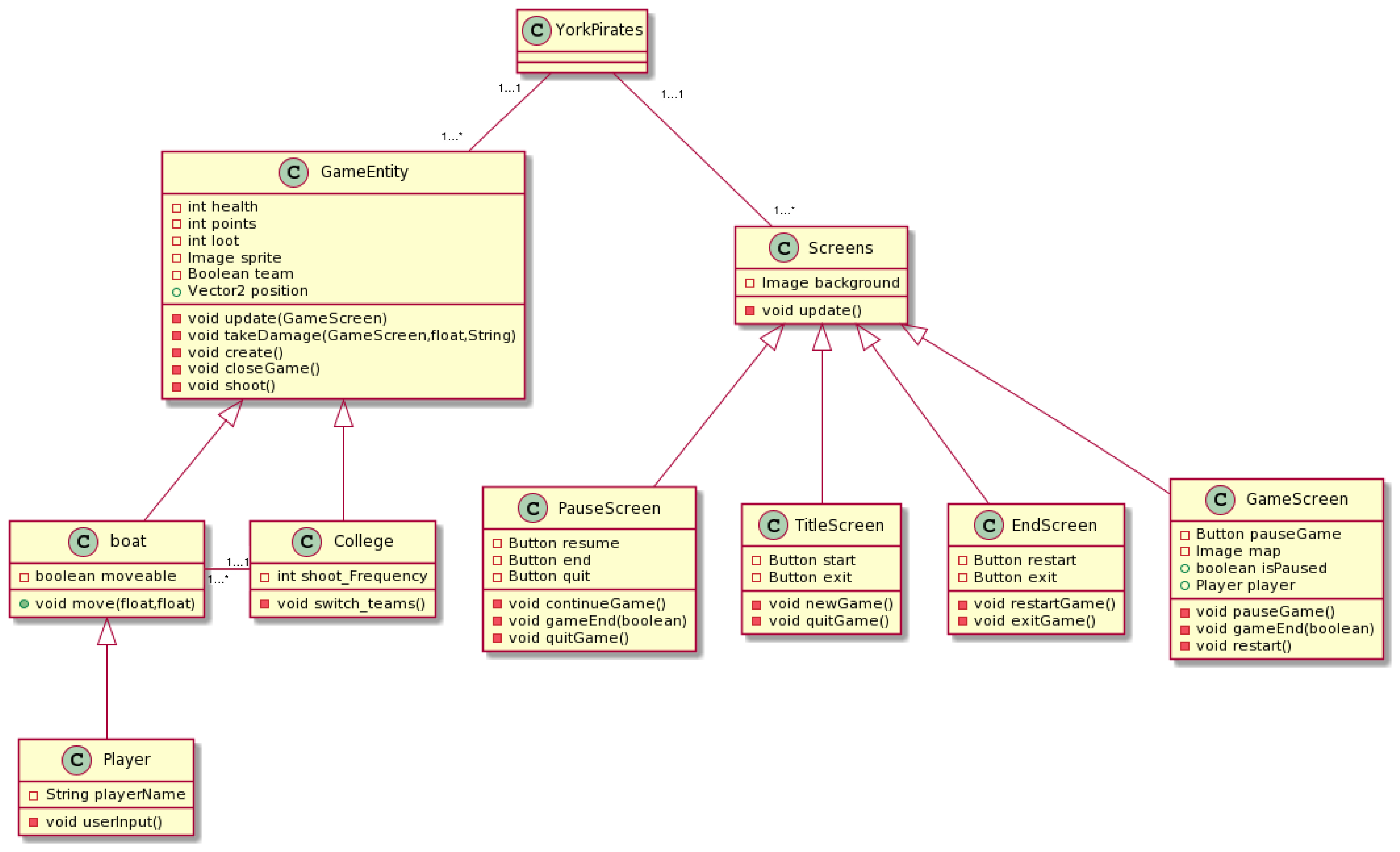
Based on our UML State Diagram, we were then able to plan out an Abstract Representation of the architecture of our game using UML Class Diagrams which is shown below:
Abstract
 Abstract Architecture Representation using UML
Abstract Architecture Representation using UML
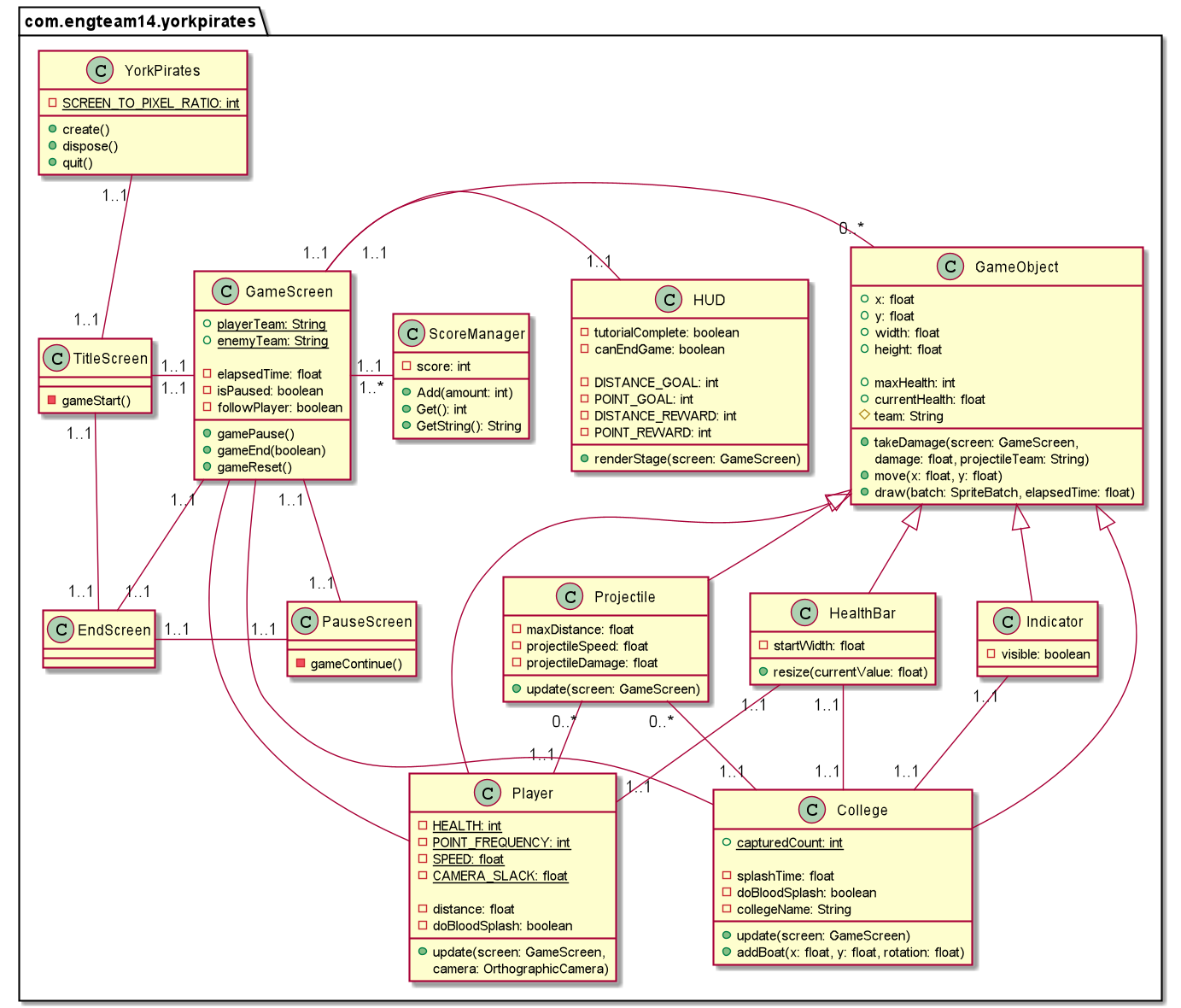
Once our implementation was complete, we were able to make the Concrete Representation of the architecture of our game using UML CLass Diagrams which is shown below:
Concrete
 Concrete Architecture Representation using UML
Concrete Architecture Representation using UML
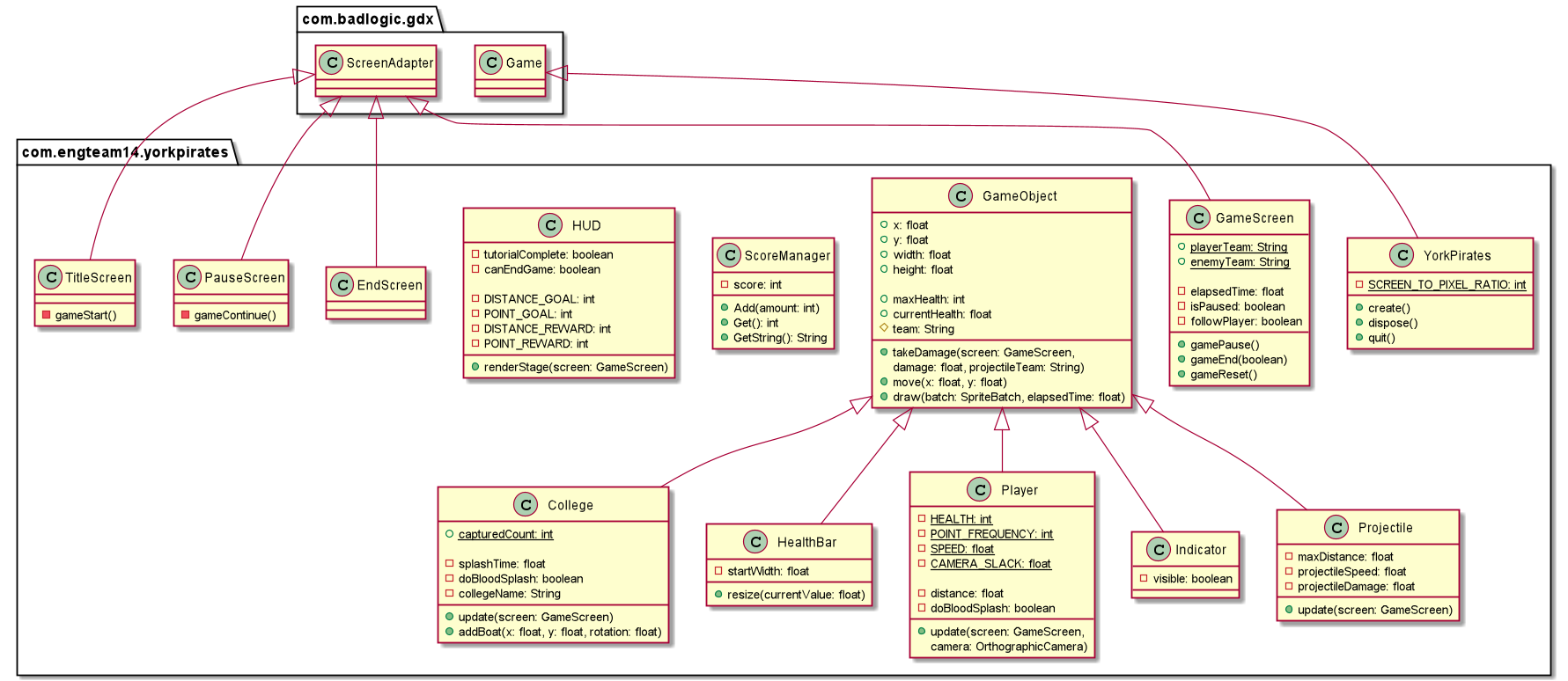
 Concrete Architecture Inheritance using UML
Concrete Architecture Inheritance using UML
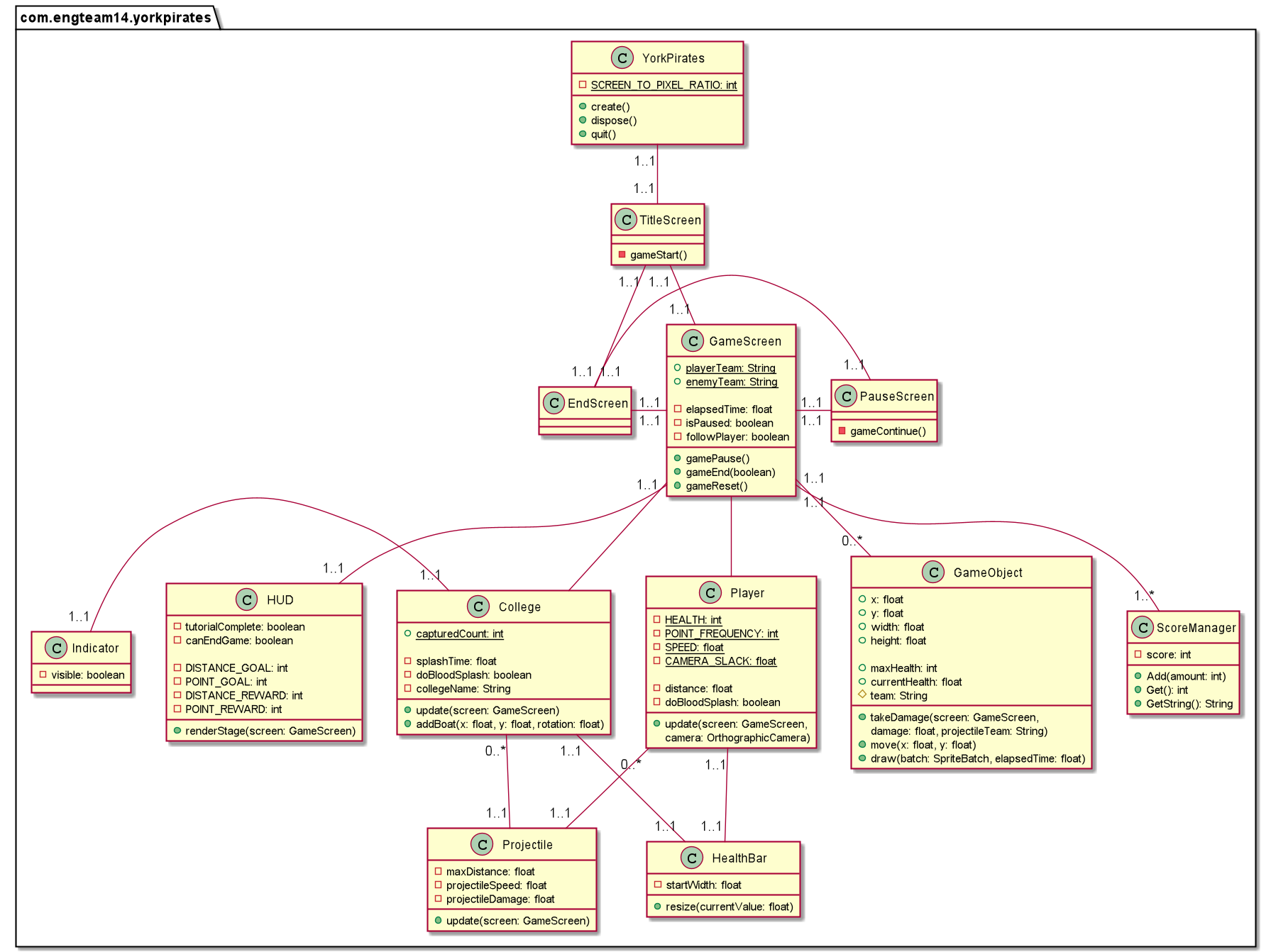
 Concrete Architecture Relationships using UML
Concrete Architecture Relationships using UML